記事を書いたのが2018年9月ということで、今現在2022年8月末なので、もう4年の月日が経ってしまっています。
改めて見てみましたが、内容は意外と古くなっていないのが驚きです。
この記事にたどり着いた人はあまり多くないと思うけれど、少しでも信じて実践してくれた人がいるならそれなりに貢献したのではないかと思います。
progateもその間進化し続けていて内容が洗練されていると感じます。
あなたは、間違ったプログラミング学習をしていませんか?
私はプログラミングをマスターしたいと思い続けてはや10年が経ちます。
もちろんその間に大学でWebデザインの単位を取ったり、Goodfind EngineerでPHPを学んだり、友人のスタートアップでRuby on Railsを使ってみたり、自然言語処理をするためにPythonを使ってみたりと全く進歩がなかったわけではありません。
しかし、一向にプログラミングができるようになりませんでした。
それは何故かと言うと、まず私自身が何か作りたいものがあったわけではなく、ただ言語を学習するだけで満足していたこと。そしてお経を暗唱するがごとくプログラミングを教科書通りにコピーするだけで何も考えずに作っていたからです。
お経プログラミングはときどきおすすめの学習法として勧められています。
でも、職業プログラマであればまだしも、初心者が簡単なサービスを作りたいと思ってお経するのは逆に遠回りであるし、何も考えずに移すだけの作業になりがちです。
環境構築の方法が色々ありすぎる
それに、私がなかなか上達しなかった理由の一つに、環境設定やファイル構造の仕組み、ターミナルのコマンドの使い方など、プログラミング以前のところで立ち止まっては解決に何日も費やしているうちに疲れてしまったということもあります。
例えばRuby on Railsの環境構築を教えてくれるWebの記事はたくさんありますが、どれが一番正しく紹介してくれるのでしょうか。何も知らない人はどれが自分にとって一番簡単でかつ、エラーが発生しにくいかもわからないのでとても不安です。
だからまず、初心者はこう思うわけです。「はて、どれでやれば良いのだろうか」と。
しまいにはhomebrewにrbenv、Rubyにbundlerなどなどわけのわからない単語がたくさん出てくる。指示されるままにインストール手順を踏んでいくだけで精一杯なのに、いきなり「PATHを通す」とか言われてもわからないわけです。
環境設定はとっても大事なことなので、一度ちゃんと理由も含めて理解するととても勉強になるのですが、最初からこれをやれとなるとプログラミングの考え方以前の問題として忍耐力やググる力、そして先輩に聞く力という総合知的格闘技の世界になってしまいます。
なので、ローカル環境の構築は一番後まわしでも十分良いと思います。
Progateは雑多な環境設定を抜きにプログラミングを学べる
これまでも初心者向けのプログラミング教室サービスはたくさんありました。有名なもので言えばドットインストールさんなどが挙げられると思います。
ドットインストールさんは1本数分の短いビデオでその言語の特徴を学べるのですが、いかんせん、自分でコーディングして見ることをせずにすすんでしまいがちなので、別の言語でプログラマーだった人が違う言語を学ぶときに最初にさらっと見るような使い方が向いています。
一方で、Progateさんは解説と実践がWebブラウザ上の仮想的なプログラミング環境で、すぐにコーディングを行うことができます。その点でほんとうの意味でのプログラミングを始めたい人にぴったりです。
正しい動作をしなければちゃんとエラーが出ますし、エラーメッセージに加えてProgateさんオリジナルのヒントも見ることができるので、どこが原因で動いていないかを学習することができるんです。
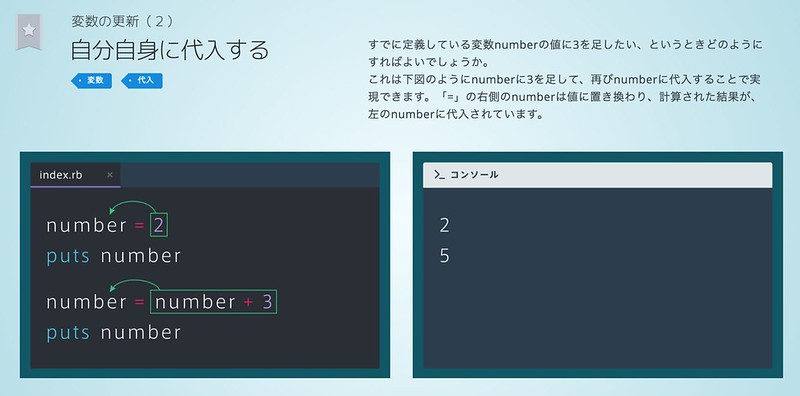
例えばRubyの「変数の更新」に関する学習回を例に上げてみましょう。
以下のようにわかりやすい説明のページがあります。(内容は今理解しなくて構いません)
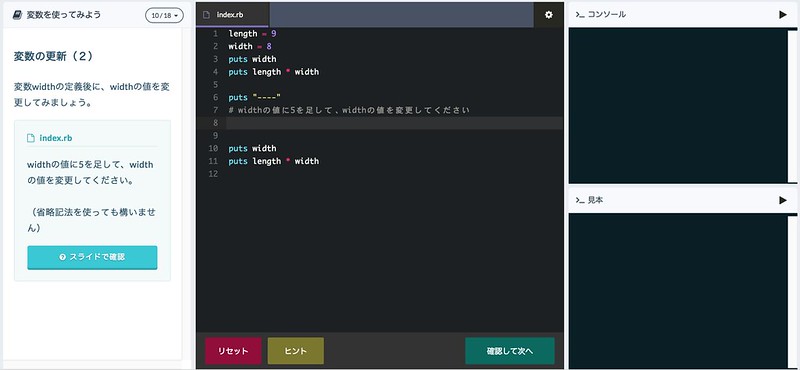
このページで概要を学習してから、実践のページに移ります。
ここで素晴らしいのは、左側に手順が表示されており、中央に編集するエディター画面があり、右側にコンソール(結果表示画面)が表示されているという点です。
最初は「numberに変数2を代入しましょう」と言われていても、どう書けば良いのか先に学んだにもかかわらずすぐ忘れてしまいがちです。そんなときは左側のカラムから「スライドで確認」というボタンを押すと、先程の学習画面を再び見ることができるのです。
こんなに優しくしてくれるプログラミング学習ツールがあったでしょうか。
更にいえば、初心者にありがちな問題としてプロジェクトフォルダをどこに設定するのかという問題と、ホームフォルダと何が違うのか混同していることが原因でファイルの保存場所やコマンドがわからなくなったり、別の場所に新しいファイルを作成してしまったりするなどプロジェクトが壊れてしまうことがあるのです。
しかし、Progateさんの学習方法ではそこまで悩まずにブラウザ上で誘導してくれますし、そもそもコマンドを使用するときはちゃんと「ここを押して入力して下さい」などとメッセージも表示されているのでまず、間違えるということがないのです。
一度、プログラミングの全体像さえ把握できれば、あとでローカル環境を構築した際も、気をつけるべきポイントが意識できるようになりますし、一度学習をやり遂げたという達成感から意識も高まっているので問題の解決も早くなると思います。
Pythonの環境構築はprogateに従うのがおすすめ
私がアプリを作ろうともがいていた4年前はまだまだRuby on Railsで動くものが多かったのですが、最近はPython Djangoなんかも増えていますね。
またデータサイエンスではPythonを使うということが多いということで、Pythonの学習をしている人もふえているでしょう。
そのときに環境構築をするということになるのですが、困るのはPythonを使うための環境構築に使うツールがたくさんあって、どれも様々なエンジニアさんに使われているということです。
例えばPythonはAnacondaというとてもよくできたデータサイエンス用のパッケージがあります。これをインストールすることでAnacondaという環境上にPythonや様々なデータ分析に役立つパッケージを簡単に使うことができます。
しかし、このAnacondaとPythonのプログラマで広く使われているバージョン管理であるvenvやpyenvとの相性があまり良くないと言われています。
これがなぜあまり良くないと思うのかというとアプリ開発を見据えているためです。
アプリ開発というのはメンバーで環境を統一して開発を行います。その際にAnacondaを使っている人というのは(いるかもしれないけど)私の周りにはあまりいないです。
Anaconda固有の問題が発生すると、他のメンバーが助け舟を出しにくいとか、原因不明のエラーが発生しがちだからです。
Anacondaは便利なので、データサイエンスのためにJupyter notebookで一回限りのコードを書いて実行するというのであればかなり良いのですが、もしあなたがPythonを使ったアプリ開発もしてみたい、というところを考えるならばpyenvなどを使ったほうが後々良いでしょう。
環境構築はすぐに新しいものが出てきたりして情報も多いので混乱します。
しかし、まだ良くわからないという場合はQiitaやブログを参考にするより、まずはprogateなどの環境構築に素直に従ったほうが良いと考えています。
色々やってみるとわかってきますが、結局の所、Anacondaでなければならない理由というのはないですし、Qiitaなどで最新の「俺が考える最強の環境構築」をあまりわからずに使ってしまうと、たしかに色々できて良いのですが、最初は使いこなせないことが多いですし、あまりにハイテクすぎて情報がなかったりするためです。
最初はAnacondaを使うとデータサイエンス用ライブラリが探しやすいとか、GUIのアプリがあるので多少感覚的に使いやすいかもしれないというところはありますが、
後々本格的に使いはじめると、パソコンのあのプログラマがよく見てる黒い画面にコマンドを入力するというところは避けられないので、まずは最小構成を作ることができる一番シンプルな方法を使って、とにかくまずPythonが動かせるようにすることが大切です
progateのPython環境構築のページ
https://prog-8.com/docs/python-env
ぜひ、Progateを使ってみることをおすすめします
そんなわけで、初心者の方がプログラミングを初めるときまずはProgeteを使って学習してみることをおすすめします。
初心者にありがちな「わからなくなるポイント」を見事に潰して、プログラミングそのものに注力させることで意欲を削がずに全体像を把握することができます。
その際におすすめしたいのは、一度使った経験があったとしても、
もう一度、HTMLとCSSから始めるべきだということです。
HTMLやCSSの構造がスッキリすると、Webサービス系の言語もすんなりと分かるようになります。Ruby on RailsやPython、Golang、PHP、Android開発などなどあらゆるところでちょっとした「見た目」づくりに使われているからです。
プログラミングも奥が深いスキルなので、楽しみながらすこしずつ学習して行くことが大切です。無理して背伸びしたサービスを作っても、ゼロから作れなければいずれ、ちゃんと自信を持ってつくることができなくなります。
ゆっくり焦らず、Progateを使えば余計な心配もせずに実践的な学習ができます。
おすすめコース
- まずはここからスタート:はじめてのプログラミングコース
https://prog-8.com/courses/beginner
[chat face=”linda1.png” name=”” align=”left” border=”gray” bg=”none” style=””]最近ようやくProgateさんをはじめ、Cloud9のようなクラウド環境でプログラミングができるようなサービスが普及してきたのでこうした問題も徐々に解決してきました。[/chat]



コメントを残す