デバッグできないとき
Windowsアプリのデバッグができないエラー
いつの間にかmain.dartに以下の宣言がされていた。
import ‘dart:html’;
今のところ開発環境がWindowsであるしWindowsアプリとしてデバッグしているが、これがあるとWindowsアプリのデバッグに失敗する。
dart:htmlというライブラリには、DOM 要素タイプ、CSS スタイル、ローカル ストレージ、メディア、音声、イベントが含まれている。
これらのライブラリは、Webコンテキストの外ではサポートされていないのでこれをインポートするとChrome等では問題ないが、WindowsアプリやiOSアプリ等では失敗する。
なのでコメントアウトしたら問題なく起動する。
FlutterはWidgetが肝
Widgetの学び方・使い方
結論から言えば、GoogleのFlutter Widget of the Weekで短時間で学習できる。
FlutterはWidgetにより構成されているという話は何度か出てきた。
Day2においても以下のようなことを学習した。
Flutterの画面はWidgetによりツリー状に構成されている。
なお、FlutterのUIを構築しているパーツのことをWidgetと呼んでいる。実践入門ではMyApp, Scaffold, Column, Center, Textなどが使われている。
他に使えるWidgetは公式Webで説明されている。
https://docs.flutter.dev/development/ui/widgets
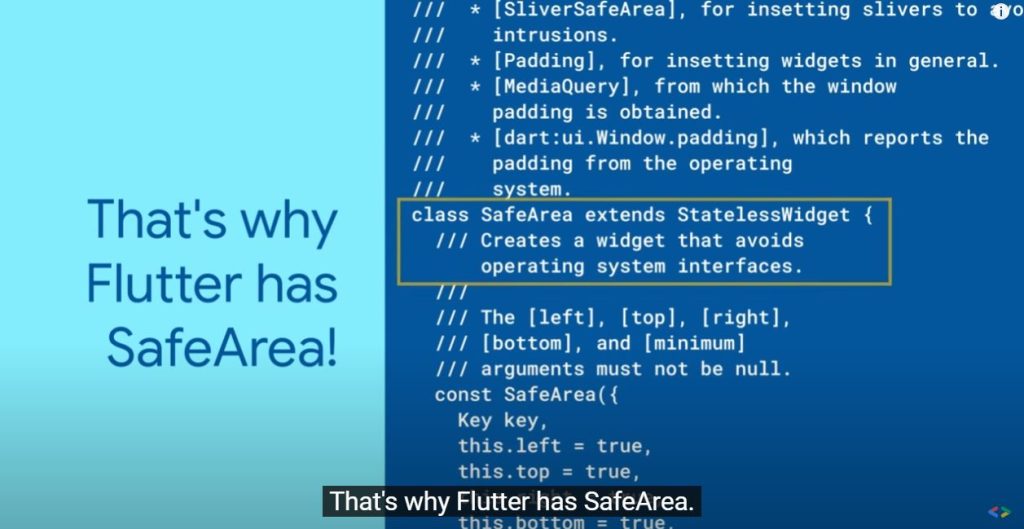
だが、「公式を参照せよ」といってもなかなか見る気にならない。そんなときはYouTubeのGoogle DevelopersチャンネルにFlutterのWidget紹介動画がある。
例えばSafeAreaウィジェットは通知バーやスマホのノッチがアプリUIに入り込むのを防ぐWidget。たしかにこれでラップしてあげればいいだけだから便利!

パッケージの使い方
Flutterでfont awesomeを使う場合
Flutterパッケージを使うにはpubspec.yamlのdependenciesに記載する。
今回はfont_awesome_flutterを使うので以下のように追加した。
dependencies:
flutter:
sdk: flutter
font_awesome_flutter: ^10.1.0
これを保存すると勝手にflutter pub getが実行されるので自動的に使えるようになる。はずだったがエラー
[helloworld] flutter pub get
Running “flutter pub get” in helloworld…
Error on line 33, column 5 of pubspec.yaml: A dependency may only have one source.
╷
33 │ ┌ sdk: flutter
34 │ │ font_awesome_flutter: ^10.1.0
35 │ │
36 │ │
37 │ │ # The following adds the Cupertino Icons font to your application.
38 │ │ # Use with the CupertinoIcons class for iOS style icons.
39 │ │ cupertino_icons: ^1.0.2
│ └──^
╵
pub get failed (65; ╵)
exit code 65
原因はdependenciesのflutter:以下のインデントだった。flutterと同じレベルのところにfont_awesome_flutterを記載しないとならない。
うまくいくと出力には以下のように出力される。
[helloworld] flutter pub get
Running “flutter pub get” in helloworld… 1,539ms
exit code 0
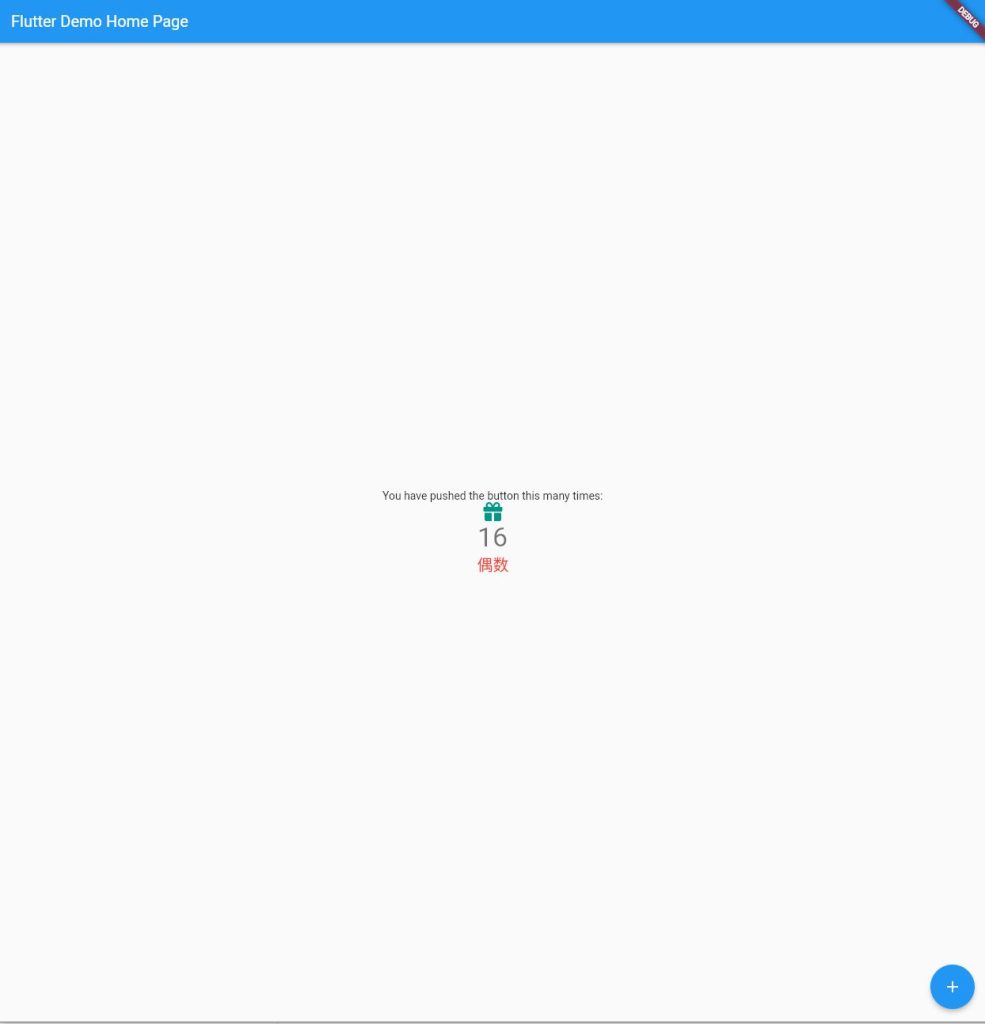
Chromeではうまく表示されたがWindowアプリではうまく表示できなかった。
アプリによって使えるプラグインとそうでないプラグインがあるので、共通して使う場合は事前にそのアプリ環境で使えるプラグインかを検索する。

なおfont awesomeはWindowsでも使えるようだったので原因は検証中。


コメントを残す