[chat face=”linda1.png” name=”” align=”left” border=”gray” bg=”none” style=””]Macでスクリーンショットを取る一番簡単な方法が知りたいな[/chat]
[box02 title=”この記事の対象としている人”]
- Macを使っていてスクショを取りたい人
- Macで画面の一部だけを切り取りで保存したい人
- Webページをすべてスクショしたい人
- WebページをスクショしてPDFで保存したい人
[/box02]
Macのスクショで一番簡単な方法は?
画面で表示した画像を保存したいときって結構ありますよね。
印刷はできないけど、証拠として保存したり、おもしろ画像としてシェアしたり、
スクリーンショットを使えると簡単に画像が保存できます。
表示画面すべてをスクショしたいときは「Command+Shift+3」
Macでスクリーンショットを撮る一番簡単な方法は「Command+Shift+3」です。
左下の「Commandキー」と「Shiftキー」として数字キーの「3」を押すだけで、
「カシャッ」という音がしてデスクトップに自動的にPNG画像が保存されます。
一部だけ画像を切り取りスクショしたいときは「Command+Shift+4」
また、選択した部分だけ画像として保存したいときがあります。
WindowsなんかでもSnipping toolというスクショツールがが使えるようになるまでは、まずは画面全体をスクショしてからペイントで編集して、切り取ったりしていました。
しかしMacは簡単です。先ほどとほぼ同じですが、「Commandキー」と「Shiftキー」に加えて数字キーの「4」を同時に押します。
すると、今度は音が鳴りません。代わりにマウスのポインタが下の画像のように「+」と「○」が重なったようなものになります。

そのまま保存したい範囲をドラッグ(マウスのクリックをしたままうごかすこと)すると、また自動的に画像がデスクトップに保存されます。
https://support.apple.com/ja-jp/HT201361
Webページを丸ごと保存したいときはFireShotというChromeプラグインを使う
Webページは管理者がサーバーから消してしまうと内容もまた見れなくなります。
こうしたときに画像で保存しておきたいと思ったことはありませんか?
このときにおすすめなのがGoogle Chromeの無料プラグイン(拡張ソフト)「Fire Shot」です。
Fire ShotはChormeもしくはFirefoxのどちらかのブラウザでしか使えませんが、無料でかつ、画面に収まりきれないWebページの情報をちゃんとつなげて一つの画像として保存してくれます。
Webページ専用スクショアプリFire Shotのインストール方法
まず、Chromeブラウザを開いて、以下のURLをクリックします。
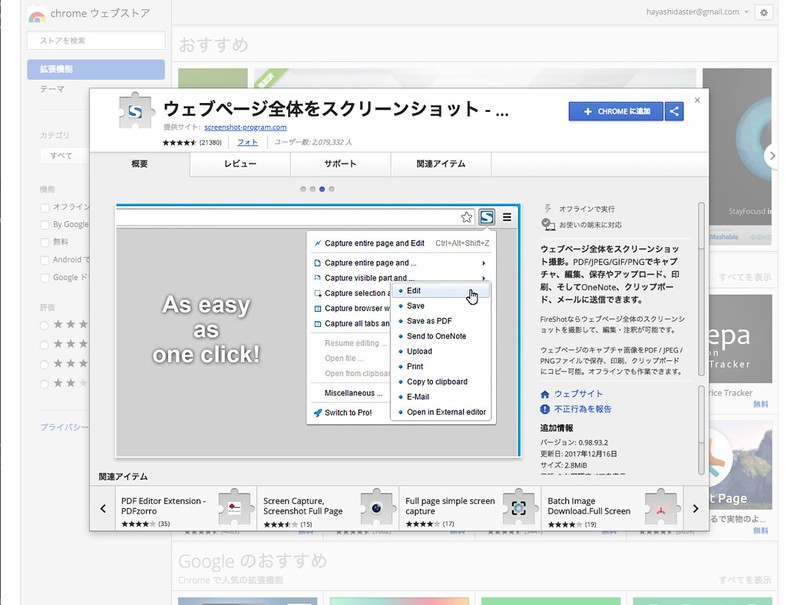
以下のようなページが開かれます。次に右上の「+CHROMEに追加」をクリックします。
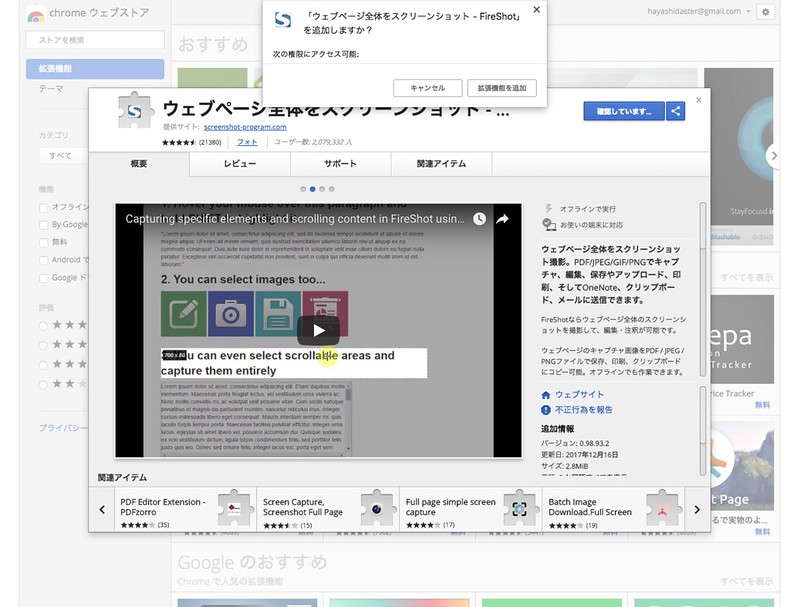
以下のようなポップアップが表示されたら、
「拡張機能を追加」をクリックします。
このような英語のページが表示されたら完了です。
FireShotでWebページを丸ごと画像として保存する
Chomeブラウザの右上にアイコンが出ています(私のはたくさんでてます)
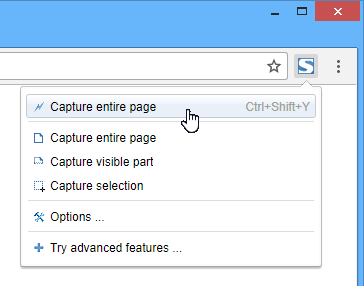
保存したいWebページを開いた画面で、このなかの「Sマーク」をクリックして下さい。
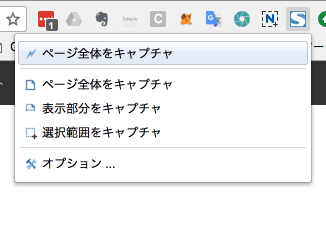
するとこのような表示が出てきますので、一番上の「ページ全体をキャプチャ」をクリックして下さい。
公式サイトのサンプルではこんな表示になっています。

クリックすると同時に自動的にWebページがスクロールされます。
決して目に見えない力であなたのPCが操作されているわけではありません。
スクリーンショット画像の保存方法
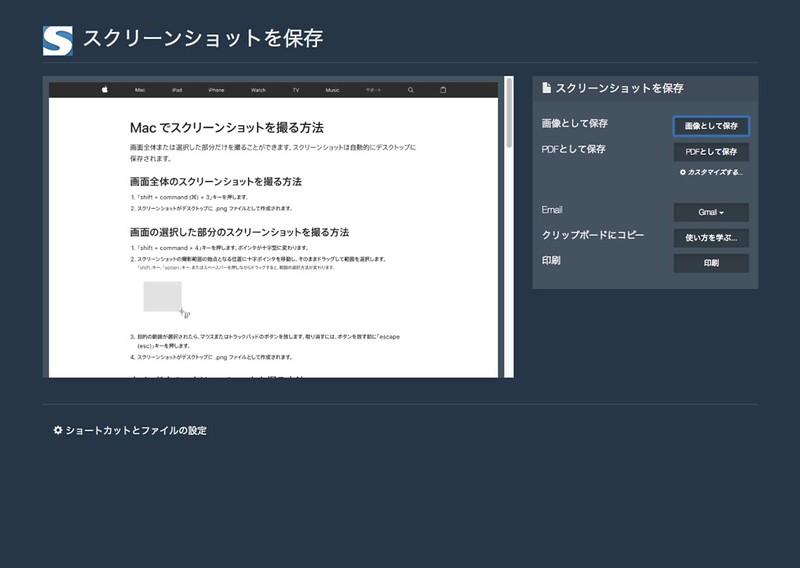
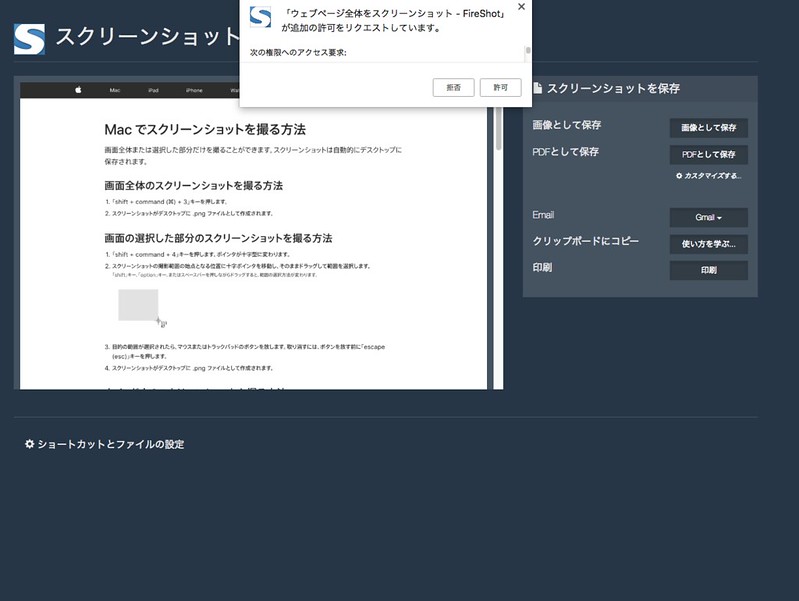
スクロールが終わると、以下のような新しいタブが開きます。
右側の「スクリーンショットを保存」というところにある「画像として保存」をクリックして下さい。PDFとして保存したい場合は「PDFとして保存」をクリックして下さい。
以下のようなポップアップ画面が表示された場合は「許可」をクリックして下さい。
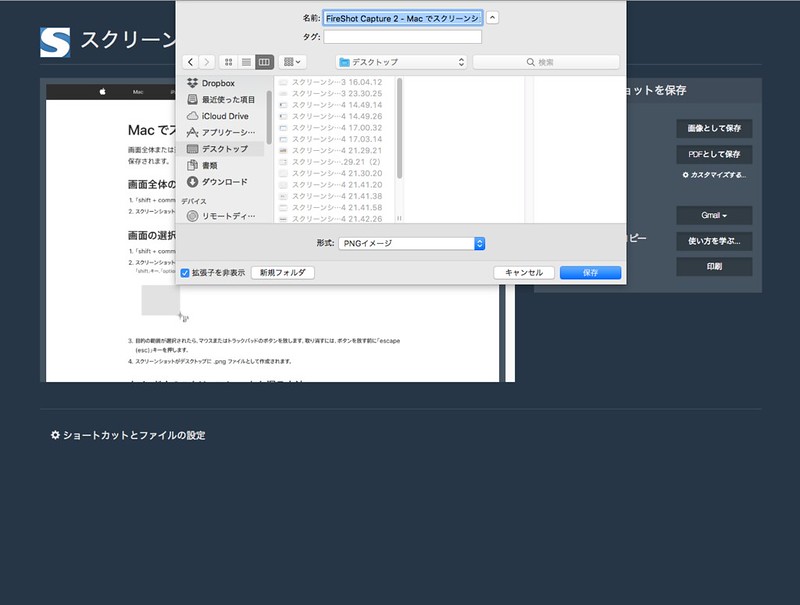
するとMacの保存画面が出てきますので名前をつけて、保存したい場所に保存します。
FireShotを使うとWebページがすべて1枚の画像として保存されます
参考までにアップルのホームページをFireShotで保存してみました。
こんな風に縦長のページがまるごとキレイなPNG画像として保存されます。
ぜひ使ってみてくださいね。
MacでスクショならコマンドキーもしくはFirefoxのどちらか
はじめてMacを使う人はWindowsのようなSnipping toolが見当たらなくて困るかもしれません。しかし、マックは最初からコマンドキーでスクリーンショットがとれます。
これを使えば写真を画面に表示させて、一部を簡易的に切り取ることもできます。
写真をプレビューさせてトリミングのようなこともできるので便利です。
もちろん高画質のままトリミングする方法もありますが、ちょっとした画像であればRetinaのディスプレイに表示させた画像を「Command+Shift+4」でスクリーンショットすれば十分使えるレベルの画像が切り取れます。
また、ご紹介したFireShotを使えばWebページをすべて、自動的に保存することができます。Webページのスクショをいちいちコマンドキーでスクロールしながら保存するなんてことをしなくても、このプラグインを入れるだけでほぼ2クリックで画像が保存できます。
この2つの便利なスクショ方法をマスターして快適なMacライフをお送りください。










コメントを残す